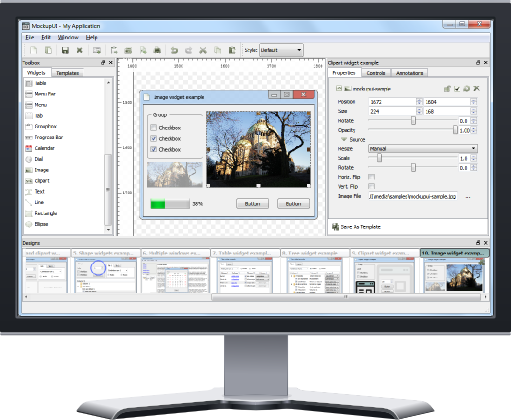
UI mockup and wireframing software
MockupUI helps software developers materializing ideas into high fidelity UI mockups and wireframes.
Learn more
Click for detailed features
Try for free
Windows Vista, 7, 8 and 10