MockupUI Reference Manual
Contents
User interface
UI widgets
Graphic widgets
Working with widgets
Annotations
Visual styles
Templates
Exporting
Projects
Setup
Help
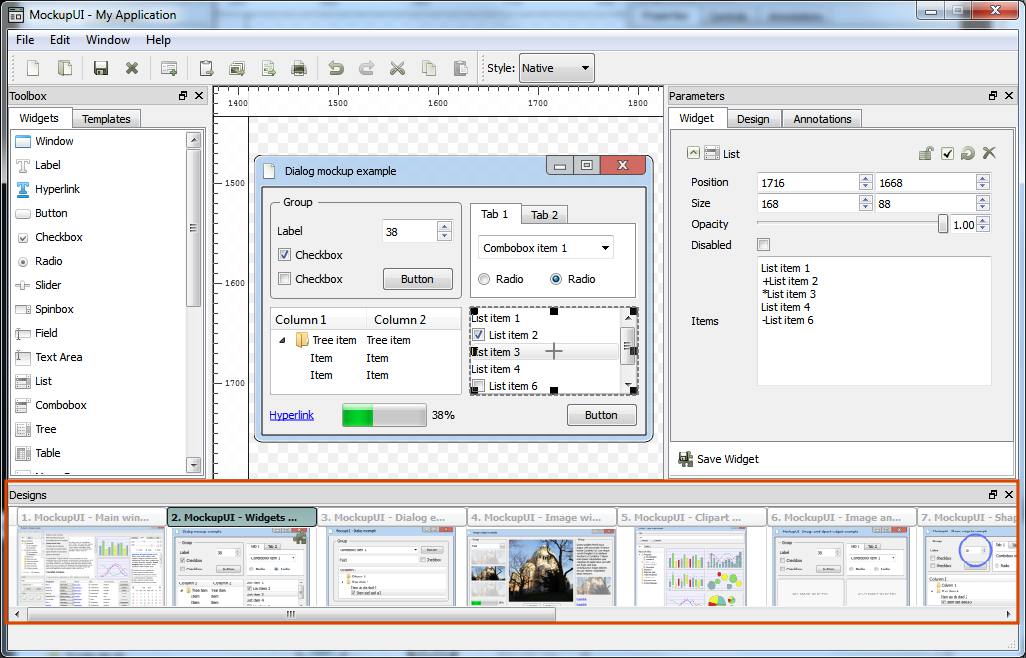
Design browser
The design browser is where you can browse and select the design that you want to work on. When you create a new design, by selecting New Design from the menu, a new thumbnail will be added to the browser.

Navigating the design browser
The designs in a project are displayed as a horizontal list which can be navigated by dragging the bottom scroll bar from left to right.
Selecting a design
When you click on a design thumbnail from the list, MockupUI will make that design the current selection. The thumbnail will be highlighted and the design area and parameters panel will be updated.

Design popup menu
The design browser actions can be accessed by right clicking on a design thumbnail. This will allow you to insert a widget or a design template to the selected page or to perform one of the following actions:
Cut
Ctrl+X: Remove the design from the project and put it onto the clipboard.Copy
Ctrl+C: Put a copy of the design onto the clipboard. The copy will preserve all the parameter values of the original.Paste
(Ctrl+V): Pastes the design found on the clipboard after the currently selected one.Duplicate
Ctrl+D: Creates a copy of the design and inserts it after the currently selected one.Clone
Ctrl+L: Creates a clone of the current design and inserts it after the currently selected one.Rename
F2: Changes the title of the design.Delete
Del: Removes a design from the project.
Moving and reordering designs
Designs are stored in the order they have been created. Once you've added more designs to your project you can reorder them by dragging the header to left and right. This will affect the order of the pages when exporting to a PDF file or when printing from MockupUI