MockupUI Reference Manual
Contents
User interface
UI widgets
Graphic widgets
Working with widgets
Annotations
Visual styles
Templates
Exporting
Projects
Setup
Help
Visual styles
MockupUI allow you to customize the appearance of the designs in a project by selecting one of the available visual styles.
- Native operating system styles (your current OS, Vista, XP or Classic)
- Wireframe style for lo-fi prototyping
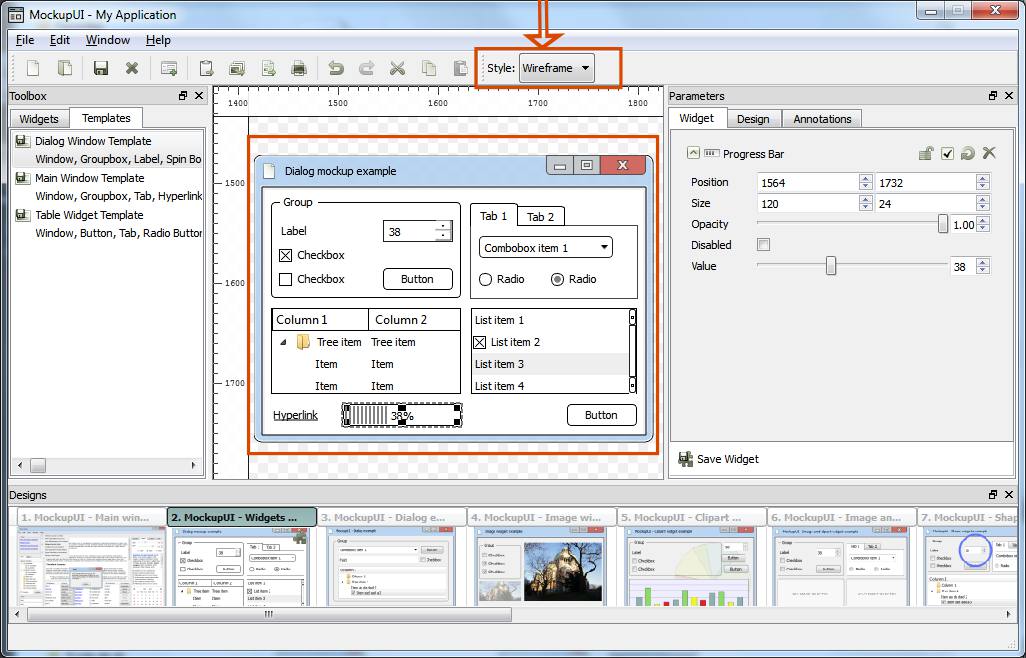
Selecting a style
Select the style you want from the Style drop down list. This will change the appearance of all the designs in the project.

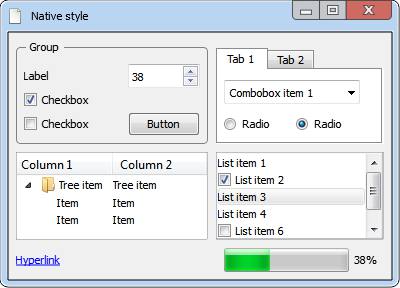
Native style
The Native style uses your current operating system visual style. MockupUI will use colors, fonts and formatting from your
current operating system theme. To change your operating system theme right-click on the desktop and select Personalize.

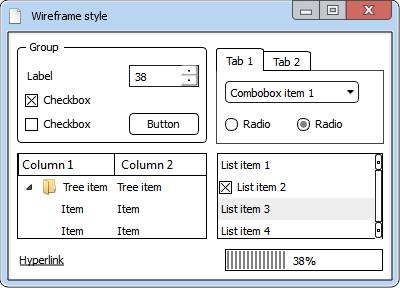
Wireframe style
The wireframe style gives a lo-fi look to your designs by applying a black and white theme to the widgets.

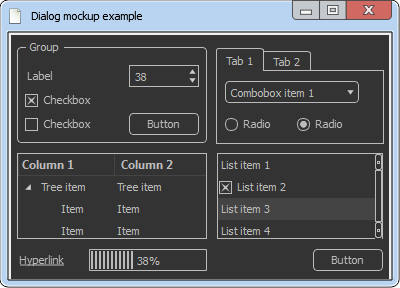
Dark style
A theme with a dark background and grey contours.