MockupUI Reference Manual
Contents
User interface
UI widgets
Graphic widgets
Working with widgets
Annotations
Visual styles
Templates
Exporting
Projects
Setup
Help
Templates
MockupUI offers the possibility to
- Save a design as template
- Use a template in other designs or projects.
- Share templates with other users.
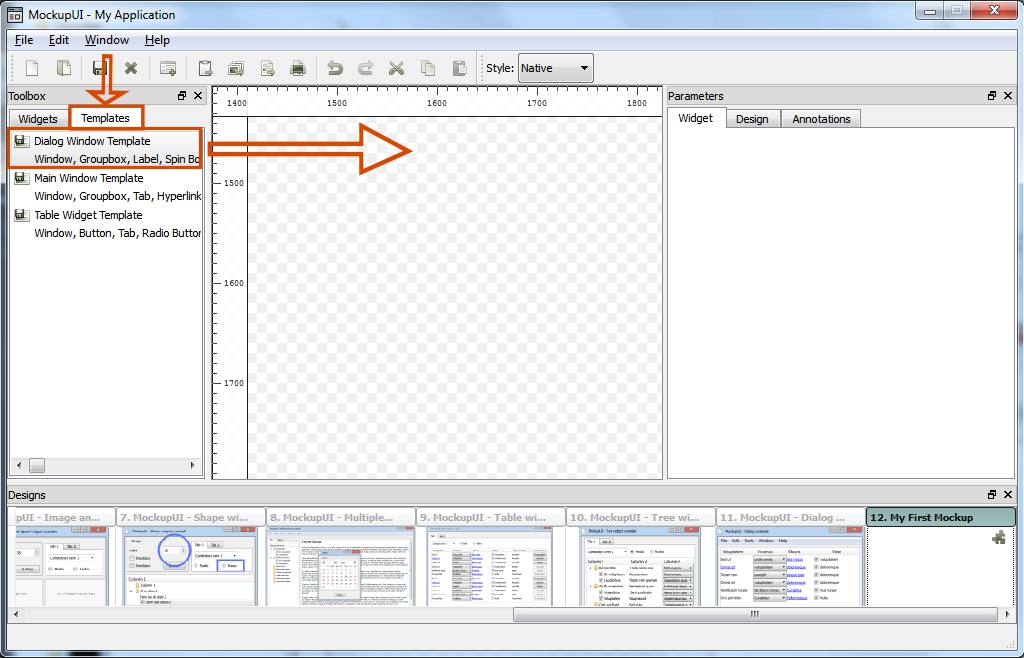
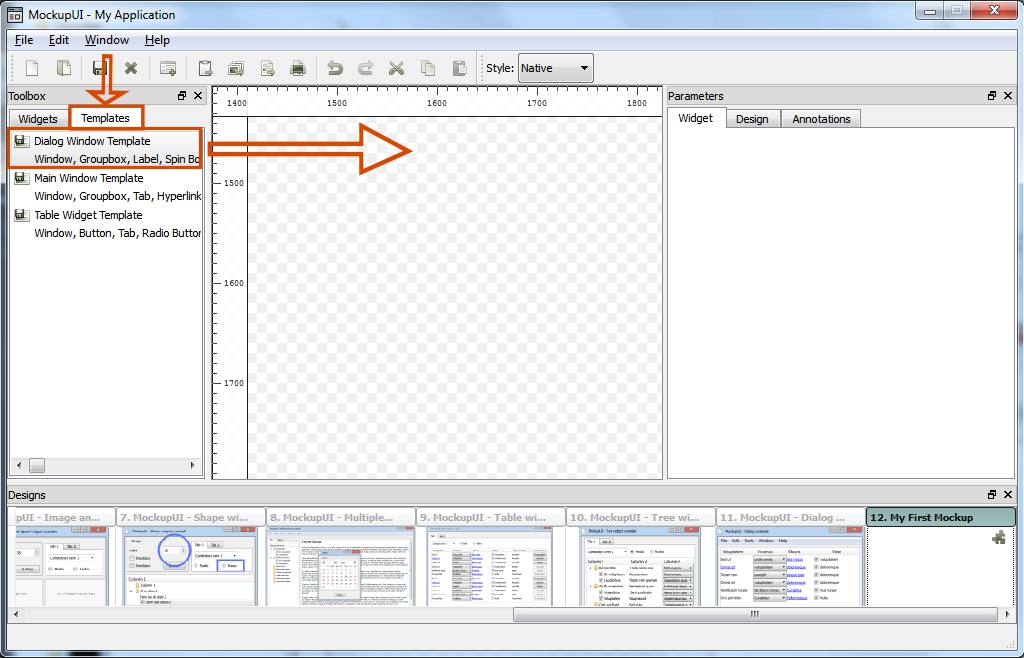
The templates tab shows the designs that you have saved as templates. You can use a template to create a new design by dragging and dropping it into the design area.

Creating templates
MockupUI allows you to save a widget or an entire design as templates.
To create a template from a widget, click the Save Widget button from the Widget tab, specify a name for the widget template and click Ok.
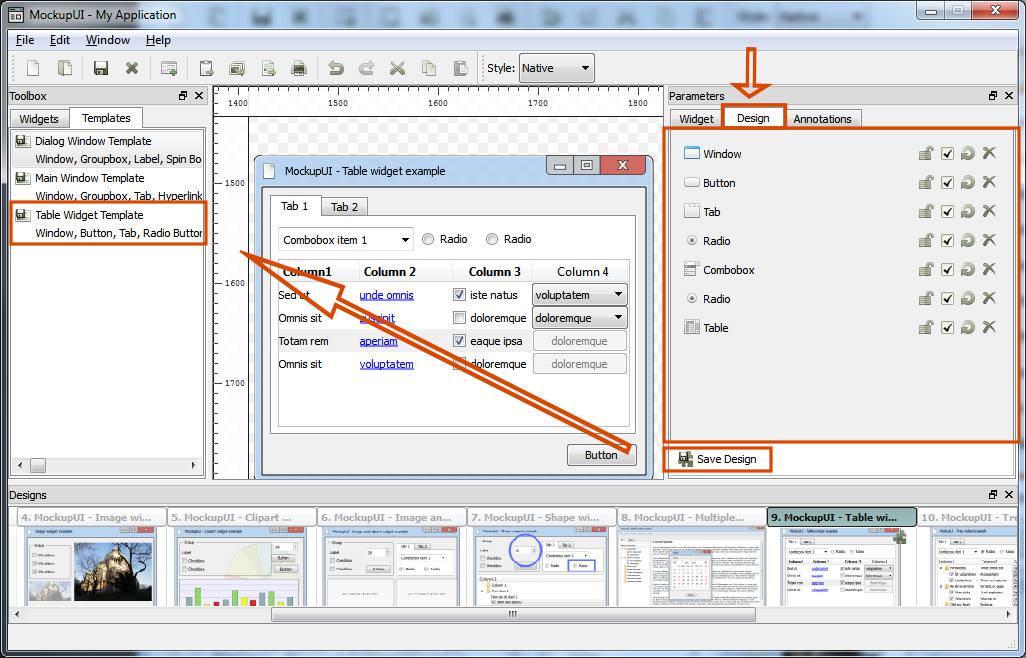
To save a design as template, click the Save Design button from the Widget tab, specify a name for the design template and click Ok.

Using templates
Click and drag the template from the Templates tab in the Toolbox and drop it over an object, an image or the header of the design browser. You can adjust the properties of the widgets inside the Widget tab and inside the design area.

Sharing templates
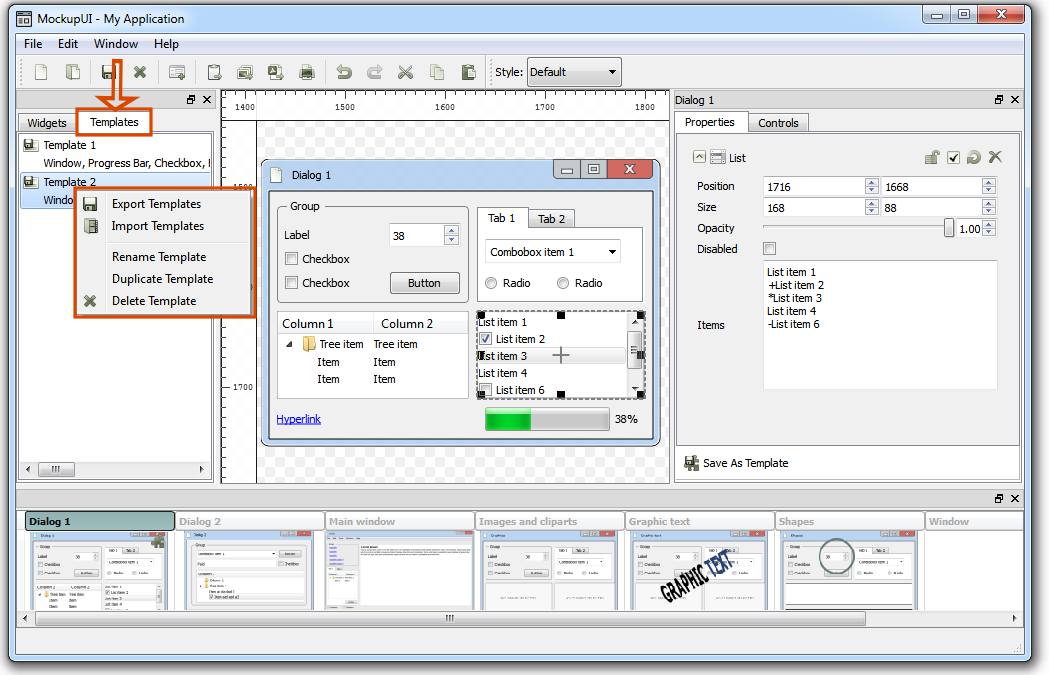
Templates can be exported from MockupUI to a .mfp templates file. Click the right mouse button
anywhere on the templates toolbox and choose Export Templates from the popup menu.
To import a template file right-click on the templates toolbox and select Import Templates from the popup menu. Importing templates
does not overwrite your existing ones. If the file contains templates with the same as your own, the imported templates will be suffixed by a
number (template1, template2 ...).

Note that templates are automatically shared between the projects created on the same computer and by the same user. Export your templates when you want to share them with other users of MockupUI.
