MockupUI Reference Manual
Contents
User interface
UI widgets
Graphic widgets
Working with widgets
Annotations
Visual styles
Templates
Exporting
Projects
Setup
Help
Annotations
MockupUI allows you to add descriptions and notes to designs and generate complete specification documents.

Adding notes
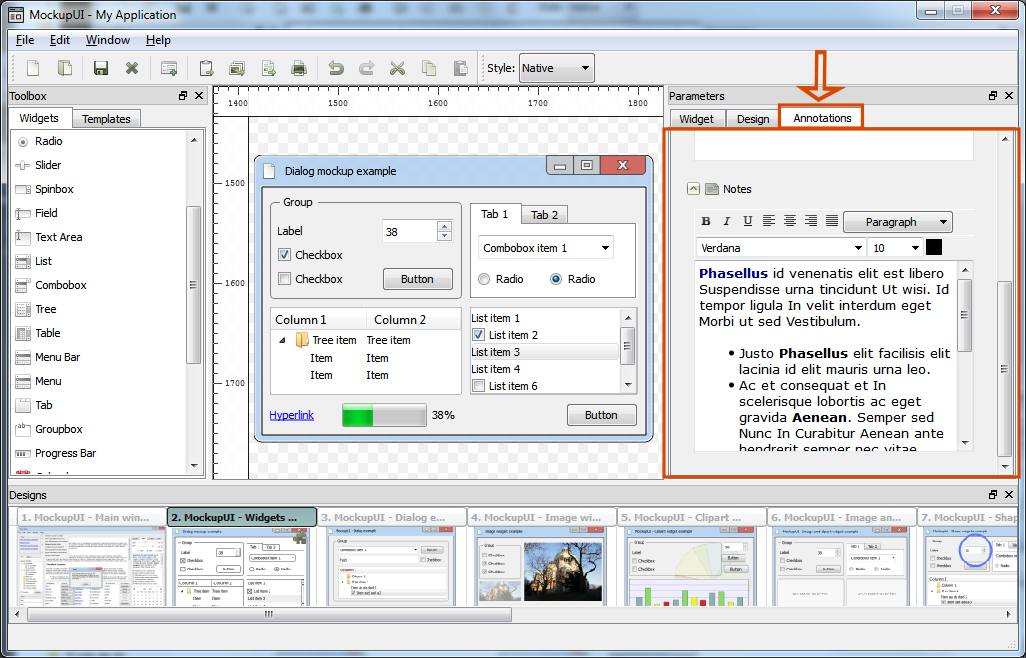
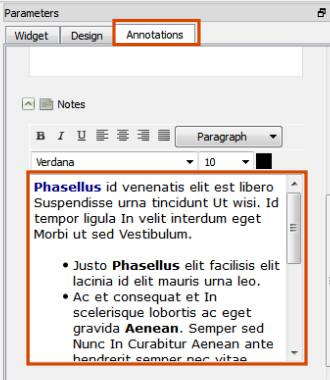
Open the Annotations tab in the parameters panel and type the text in the description and notes text boxes.

Description: A short description of the current design. When the document is generated the description is inserted before the image.
Notes: Notes of the current design. When the document is generated the notes are added after the design screenshot.
Formatting notes
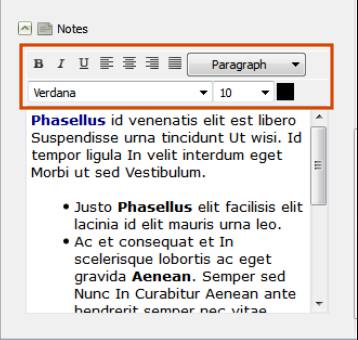
Text can be formatted using the buttons from the toolbar.

Text formatting tool buttons
Bold, italic, underline.
Align left, center, right or justified.
Select font, size and color.
Create bulleted lists by selecting one or more paragraphs and a bullet style.
Exporting notes to documents
MockupUI can compile design screenshots and notes into complete UI specification documents in Word, PDF or HTML formats. When the document is generated the text from the Description text box is inserted before the design screenshot while Notes are added after the image.
Refer to the Exporting to document and Printing sections for more information.
