MockupUI Reference Manual
Contents
User interface
UI widgets
Graphic widgets
Working with widgets
Annotations
Visual styles
Templates
Exporting
Projects
Setup
Help
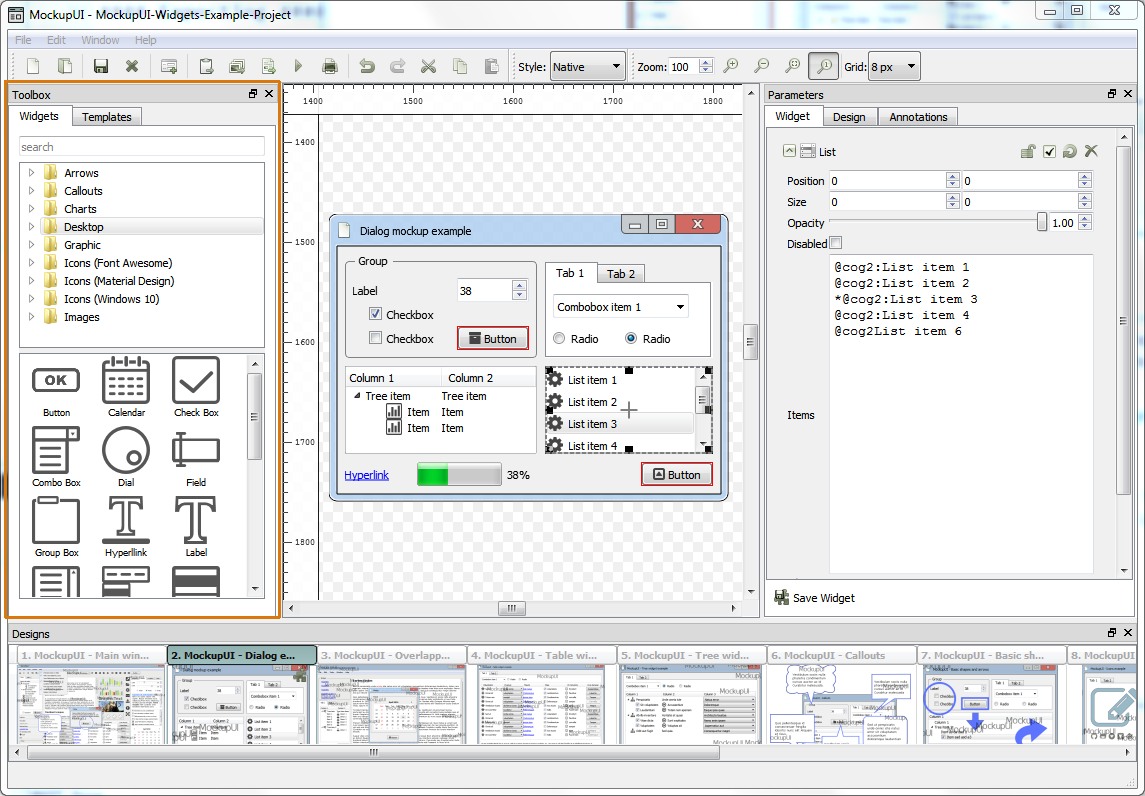
Toolbox Panel
The Toolbox panel contains the MockupUI's designing tools, grouped into two tabs: Widgets and Templates.

Widgets
This tab displays the list of the available UI and graphic widgets that you can use to create designs. To insert a widget into a design, drag it from the toolbox and drop it onto the design area where you can change its position and size. You can add content or customize a widget from the parameters panel.
Learn more about the available common widgets, table widget, tree widget or the graphic widgets.
Templates
The templates tab shows the designs that you have saved as templates. You can use a template to create a new design by dragging and dropping it into the design area. Learn more about templates.
