MockupUI Reference Manual
Contents
User interface
UI widgets
Graphic widgets
Working with widgets
Annotations
Visual styles
Templates
Exporting
Projects
Setup
Help
Tree widget
Draws a UI tree or tree table widget.

Simple trees or multi column tree tables.
Add content to trees and tree tables by simply indenting CSV lines.
Easily add buttons, comboboxes, checkboxes, icons and hyperlinks to items or columns.
Tick/untick cell checkboxes individually.
Highlight or disable individual tree items.
Adding tree items
Use the Items parameter to set the cells of the table, one line of text per table row. A row is defined as a list of comma separated values, one value per item. The first row defines the header of the table. Add space characters at the beginning of the line to set the depth of an item in the tree.
Items can be text, numbers, comboboxes, checkboxes, icons, hyperlinks and buttons or a mix of them. You can set the type of a column or individual items by prefixing the header or an item with one of the following characters:
* Selected: Highlights the item by adding a different color background.
# Disabled: Renders the item or column as greyed.
& Hyperlink: Renders the item or the column as an underlined hyperlink.
^ Combobox: Adds a combobox widget to the cell or column.
- Checkbox unticked: Adds an unticked checkbox and a label.
+ Checkbox ticked: Adds a ticked checkbox and a label.
[text] Button: Adds a button with a text caption.
@ Icon: Adds an icon and a text. The syntax for adding an icon and a text is "@icon:Text". The list of available icons can be found in the Shapes tab of the tool box.
Examples
Example 1 - Simple tree
Folder 1
Folder 2
Item 1
Item 2
Example 2 - Tree with checkboxes
Folder 1
+Folder 2
+Item 1
-Item 2
Example 3 - Column with hyperlinks
&Folder 1
&Folder 2
&Item 1
&Item 1
Example 4 - Disabled items
Column 1,Column 2
Item 1,#Disabled item 1
Item 2,Disabled item 2
Item 3,#Disabled item 3
Example 5 - Buttons
Column 1,Buttons
Item 1,[Button 1]
Item 2,[Button 2]
Item 3,Text item
Example 6 - Mixed item types
Column 1,Column 2
Text item ,[Button 1]
&Hyperlink,+Checked
^Combobox ,#-Unchecked disabled
[Button],#[Button disabled]
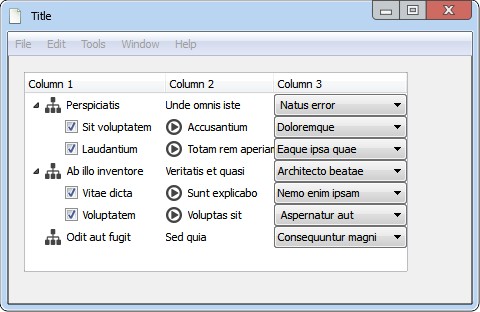
Example 7 - Tree table
Column 1 ,Column 2 ,^Column 3
@sitemap1:Perspiciatis,Unde omnis iste, Natus error
+Sit voluptatem,@play42:Accusantium,Doloremque
+Laudantium,@play42:Totam rem aperiam,Eaque ipsa quae
@sitemap1:Ab illo inventore,Veritatis et quasi,Architecto beatae,
+Vitae dicta,@play42:Sunt explicabo,Nemo enim ipsam
+Voluptatem,@play42:Voluptas sit, Aspernatur aut
@sitemap1:Odit aut fugit,Sed quia,Consequuntur magni
